Stripe Payment Integration
Follow the steps below to install and configure your ecommerce store with Stripe payment functionality in just minutes.
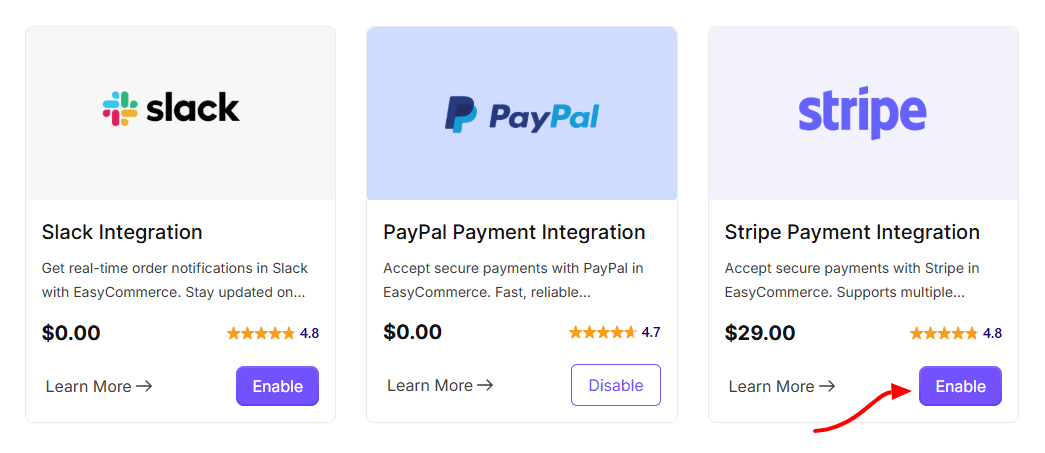
Step 1: Activate the Addon
- Log in to your WordPress dashboard.
- Go to EasyCommerce > Addons section and click “Enable” under the Stripe addon.
- When installing for the first time, EasyCommerce will ask for a license key to install and activate the addon. Provide it.
To learn more about addons activation, read this documentation on how to activate free and paid addon on EasyCommerce.

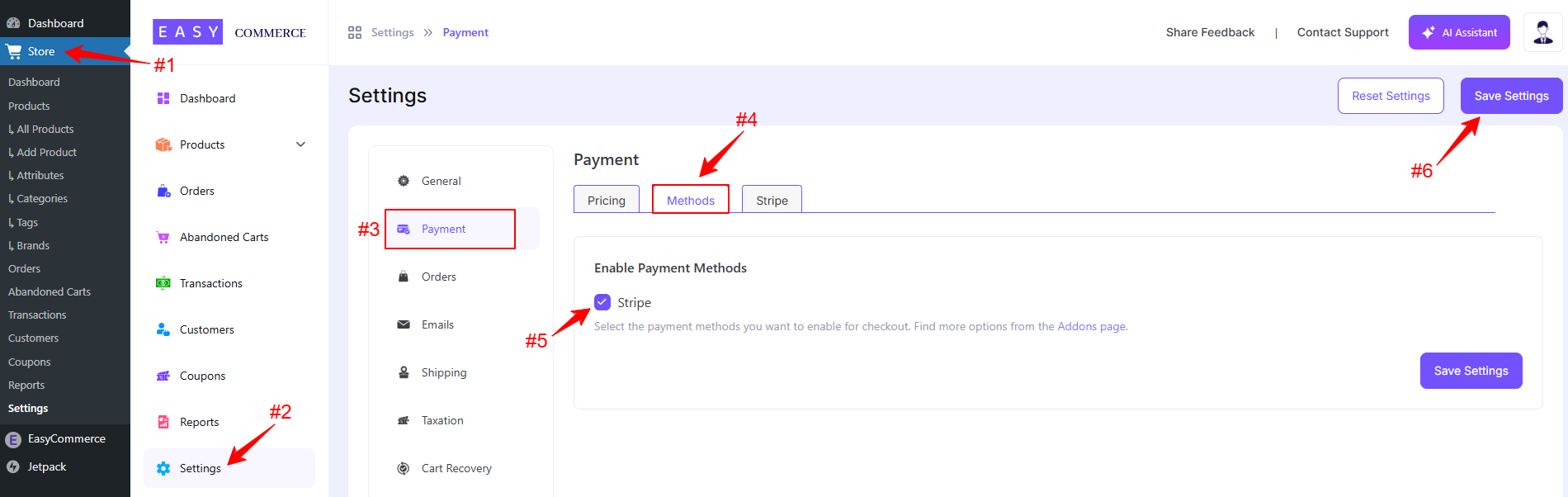
Step 2: Navigate to Payment Settings
- Go to Store > Settings > Payment.
- Select Stripe as your payment gateway.
- Tap ‘Save Settings’ to finalize the changes.

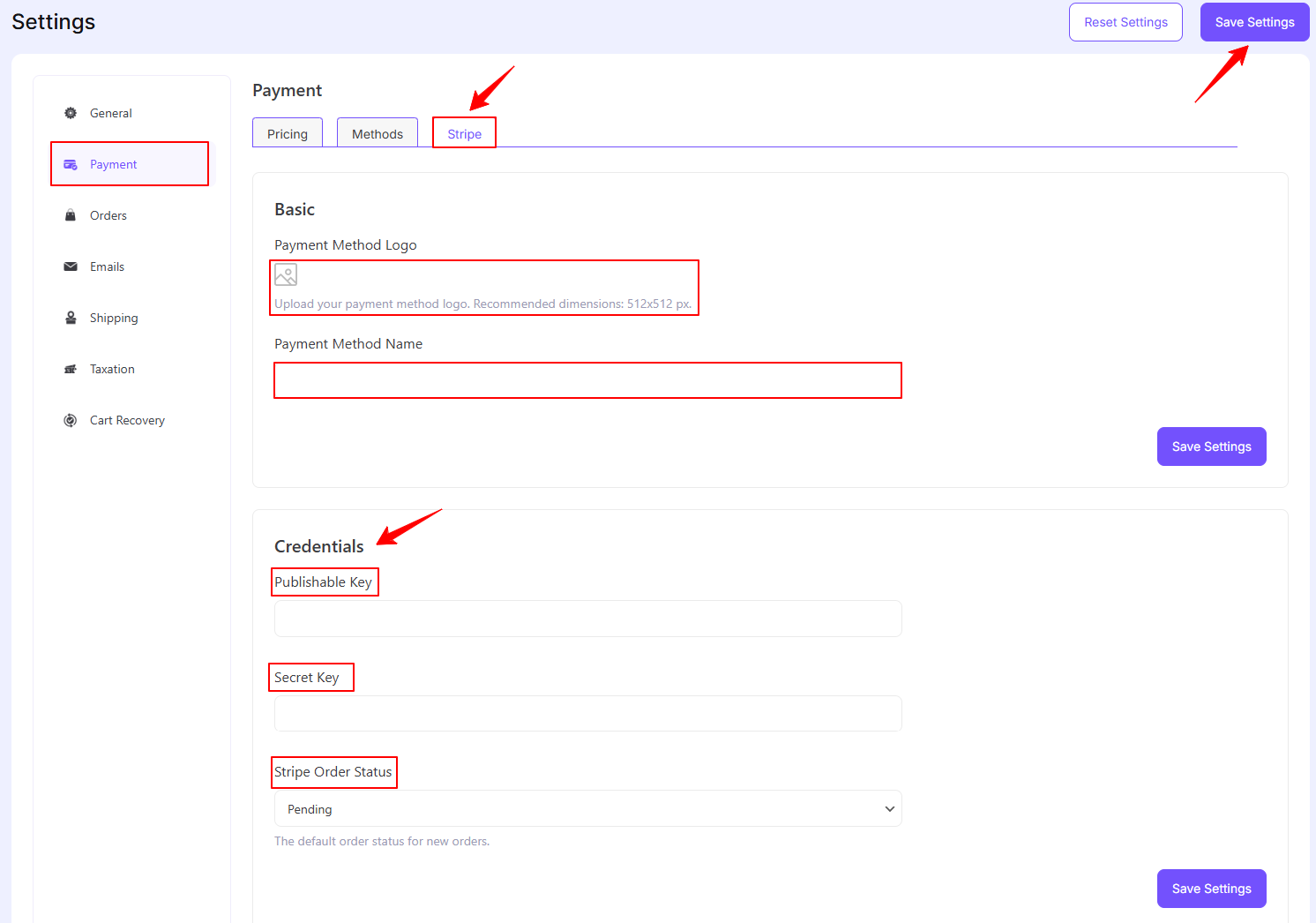
Step 3: Configure Stripe Settings
- Access the Stripe addon settings tab beside the ‘Methods’ tab.
- Add the Stripe payment method logo from Media Library.
- Enter the Payment Method Name.
- Enter your Stripe credentials, i.e., Publishable Key and Secret Key, to verify your connection.
- Configure the default status payment gateway settings.
- Finally, tap ‘Save Settings’ to store the changes.

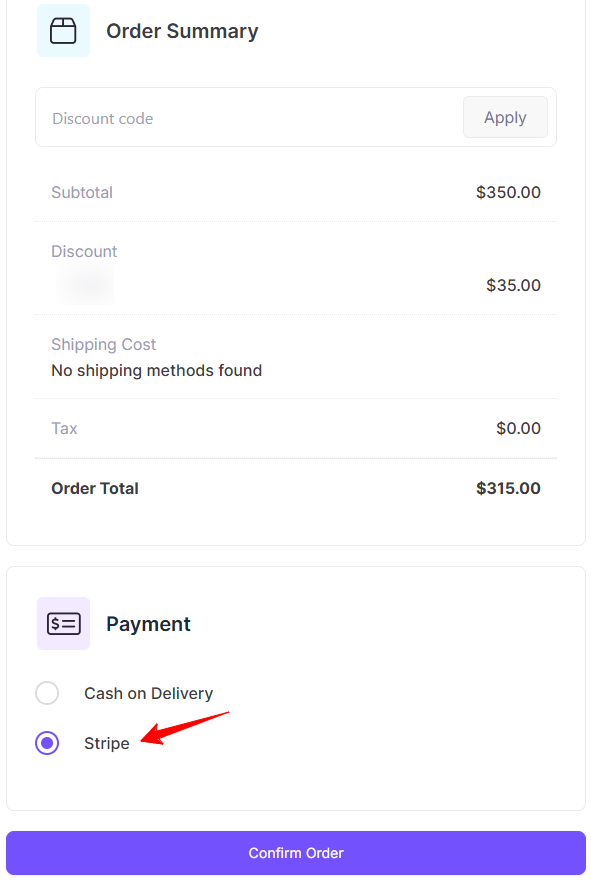
Step 4: Test the Integration
- Test your account for accurate transaction activities using Stripe’s Sandbox Environment.
- Once testing is complete, switch to live mode and start accepting payments.

Was this doc helpful?



