EasyCommerce Product Page Builder
EasyCommerce gives you full control over your product page layout, letting you style each page exactly the way you want. This level of flexibility helps your store stand out with unique, engaging product pages that better capture your visitors’ attention.
The best part? You don’t need a bulky page builder plugin. EasyCommerce works seamlessly with Gutenberg, WordPress’s native editor, so you can customize everything right from your dashboard with ease.
How to Build a Product Page with EasyCommerce
In this tutorial, you will learn how to build a product page using the EasyCommerce product builder, including how to customize text, layouts, and colors to fit your vision.
Step 1: Find the Builder option
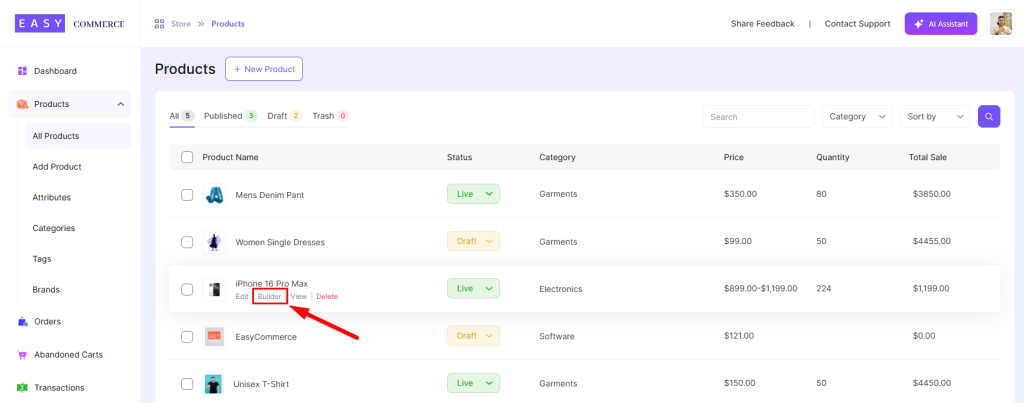
Log in to your WordPress site, navigate to Store > All Products, hover the cursor over the product you want to edit the page, and click the Builder button next to it.

Step 2: Insert Column Blocks
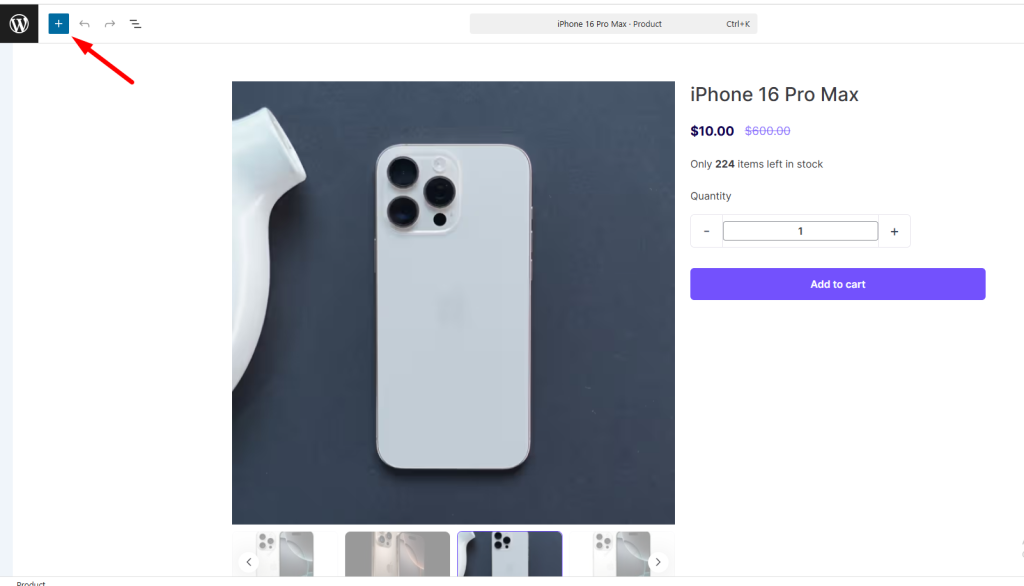
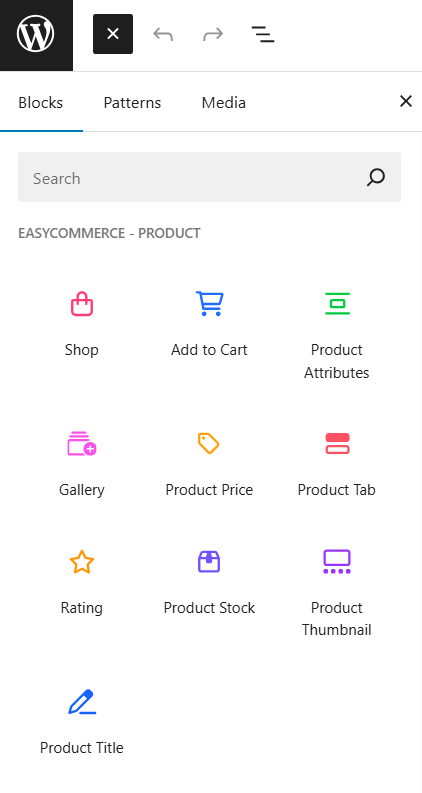
Now, click the Block Inserter (+) button from the left-hand top menu, click on Blocks, and choose any column options (Gallery, Product Title, Rating, etc.) to edit.
Click 1:

Click 2:

Step 3: Review and Save
Once you’re satisfied with the product page, review it and click Save to apply changes.
Note: EasyCommerce comes with various built in block based product page patterns which you can access from Block Inserter (+) > Patterns > EasyCommerce.
Was this doc helpful?



