Square Payment Integration
Integrating your Square account into your ecommerce website is made effortless with the EasyCommerce made Square payment gateway addon. Simply follow these easy steps for a smooth setup.
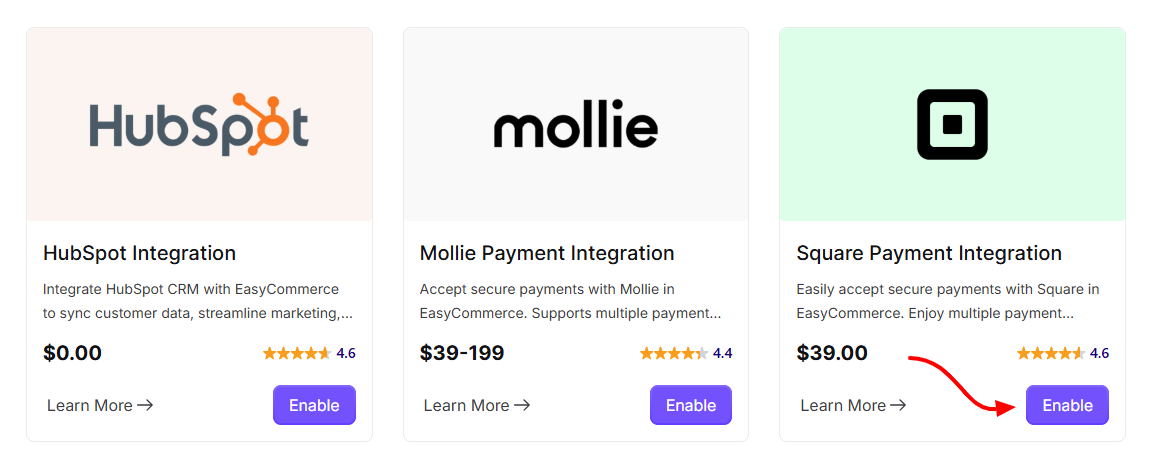
Step 1: Activate the Addon
- Sign in to your WordPress website’s dashboard.
- Go to the EasyCommerce > Addons section and click Enable under the EasyCommerce Square addon.
- When installing for the first time, EasyCommerce will ask for a license key to install and activate the addon. Provide it.
To learn more about addons activation, read this documentation on how to activate free and paid addon on EasyCommerce.

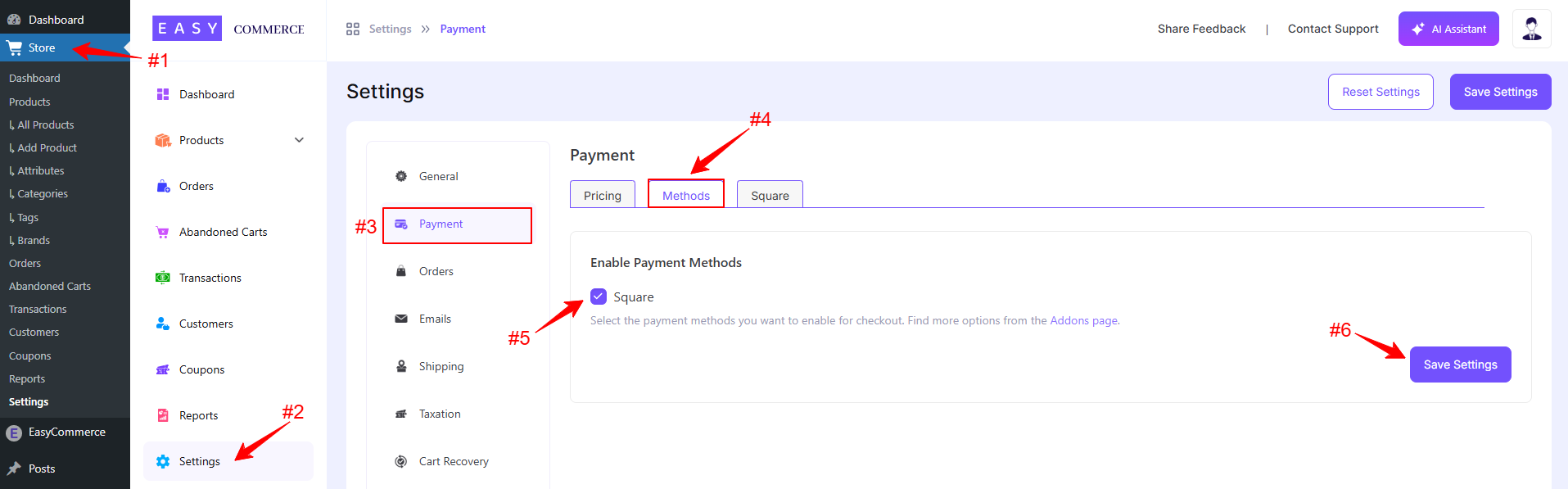
Step 2: Navigate to Payment Settings
- Go to Store > Settings > Payment > Methods.
- Select Square as your payment gateway.
- Tap ‘Save Settings’ to finalize the changes.

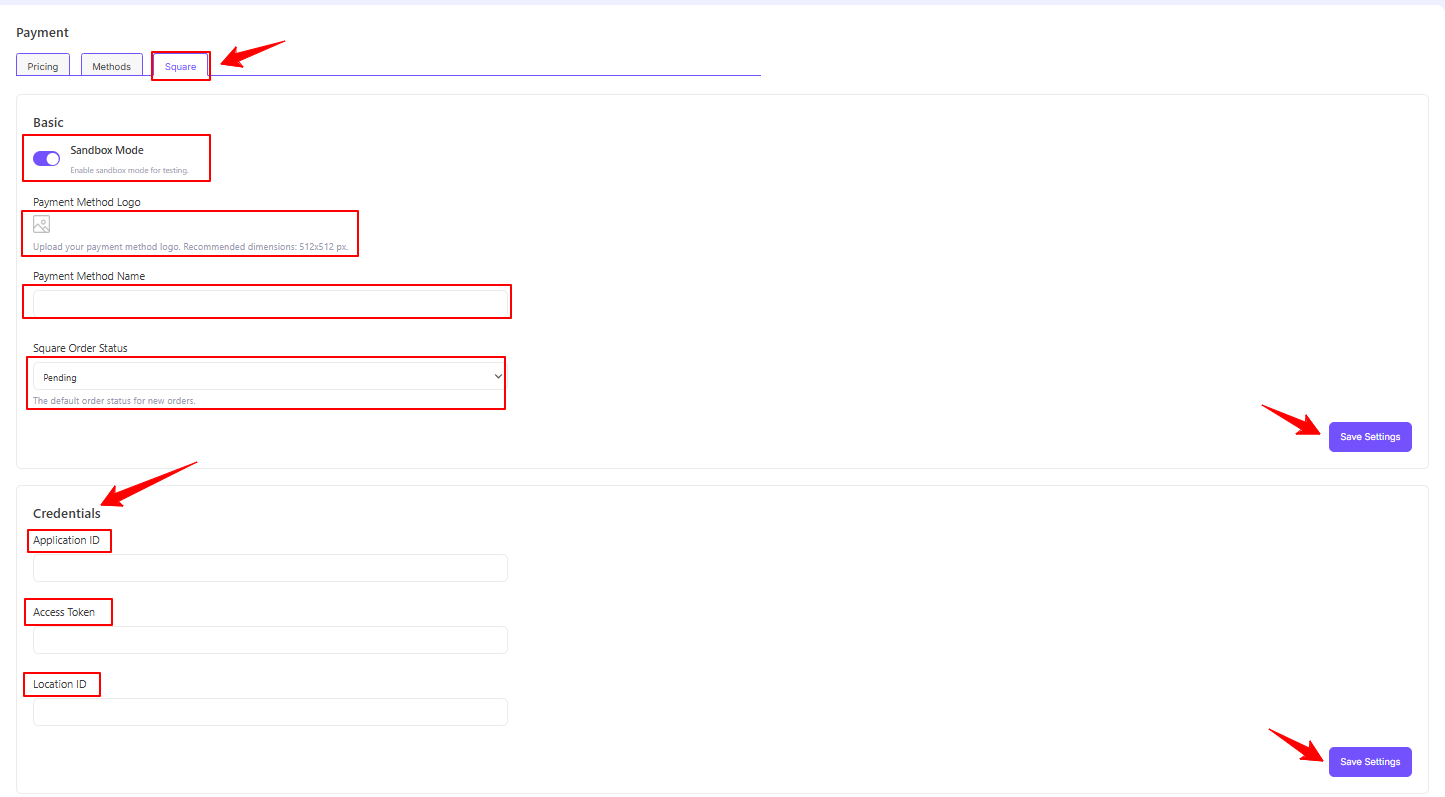
Step 3: Configure Square Settings
- Access the Square addon settings tab, beside the ‘Methods’ tab.
- Enable the ‘Sandbox Mode’ (optional).
- Configure the payment gateway settings with a name, logo and default status.
- Enter your Square account credentials, i.e. Application ID, Access Token, and Location ID to verify your connection.
- Finally, tap ‘Save Settings’ to store the changes.

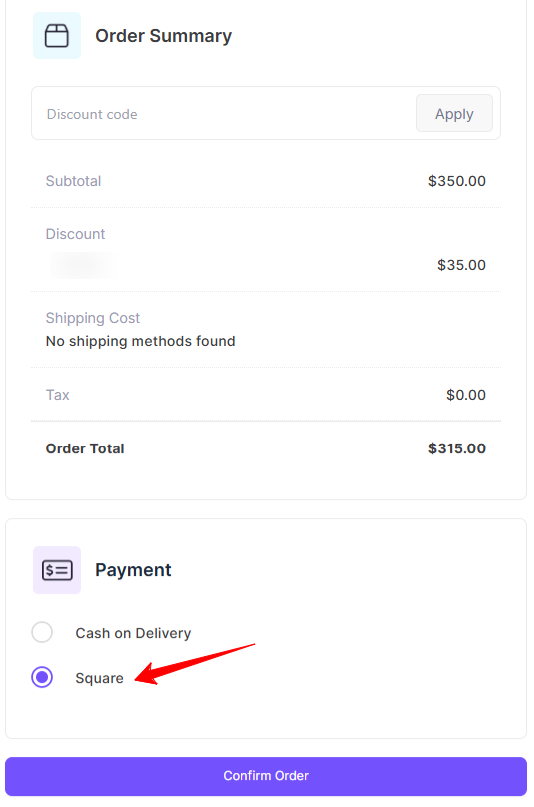
Step 4: Test the Integration
- Test your account for accurate transaction activities using Square’s Sandbox Environment.
- Once testing is complete, switch to live mode and start accepting payments.

Was this doc helpful?



